Elm update loop
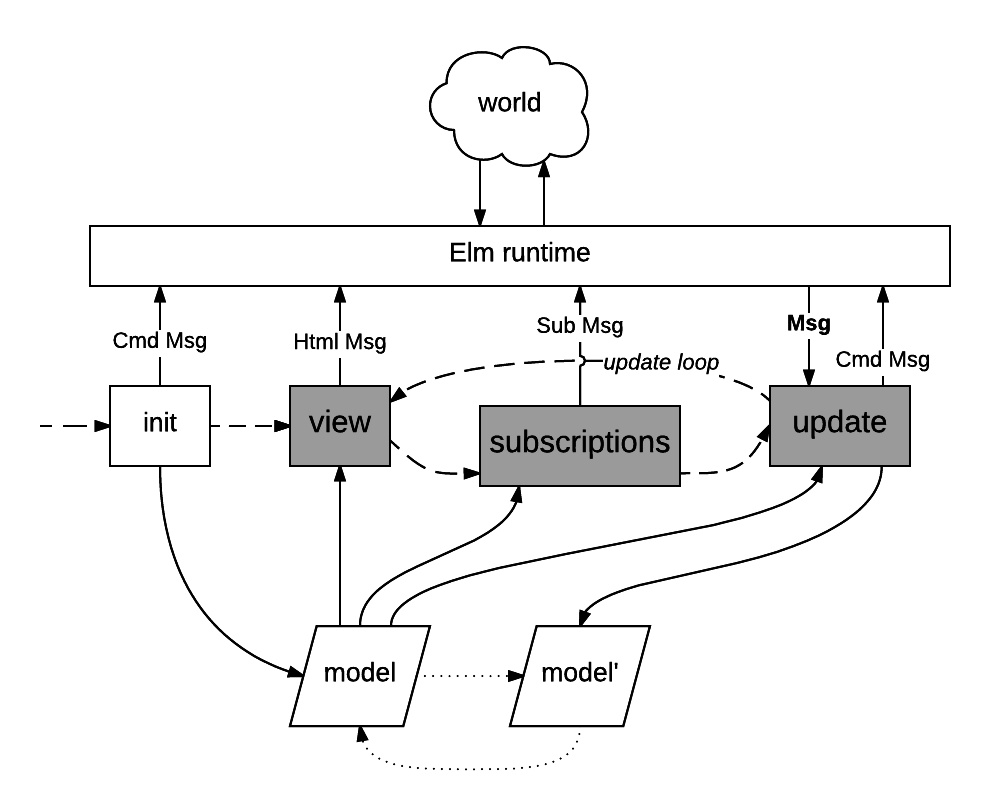
Here is a simplified model of how an Elm 0.17 program operates.
The update function blocks waiting for the next incoming Msg. When received it creates a new model value and commands. The view and subscriptions functions then run against the new model value, producing new Html Msg and Sub Msg values, respectively. Then update waits for the next Msg.
Note that subscriptions is called after each update.

Update loop as Elm pseudo-code
program init update view subscriptions =
let
( model, cmds ) =
init
in
loop update view subscriptions model cmds
loop update view subscriptions model cmds =
let
_ =
cmds |> Runtime.runCmds
_ =
view model |> Runtime.displayHtml
_ =
subscriptions model |> Runtime.registerSubs
msg =
Runtime.waitForMsg
( model', cmds' ) =
update msg model
in
loop update view subscriptions model' cmds'
{- The assumed `Runtime` module executes the operations above,
all having side-effects. -}
